PROJECTS
Here are some my hobby and commissioned projects I've
worked on over the years. Some projects are on the
backburner, some are being actively worked on, but
they'll all be completed one day someday...
Some
of them also have their code uploaded to GitHub if you'd
like to take a look.
For my industry work
please take a look at my
CV or
contact me
directly.

Hartree Metals LLC Website
Bark (tentative)

Bark (tentative)
Dialogue editor for web and desktop to hopefully making game writers' lives easier!
Xorbi Pocket

The Meadows Property Rental Website

The Meadows Property Rental Website
A website built to advertise The Meadows properties for sale in Barbados.
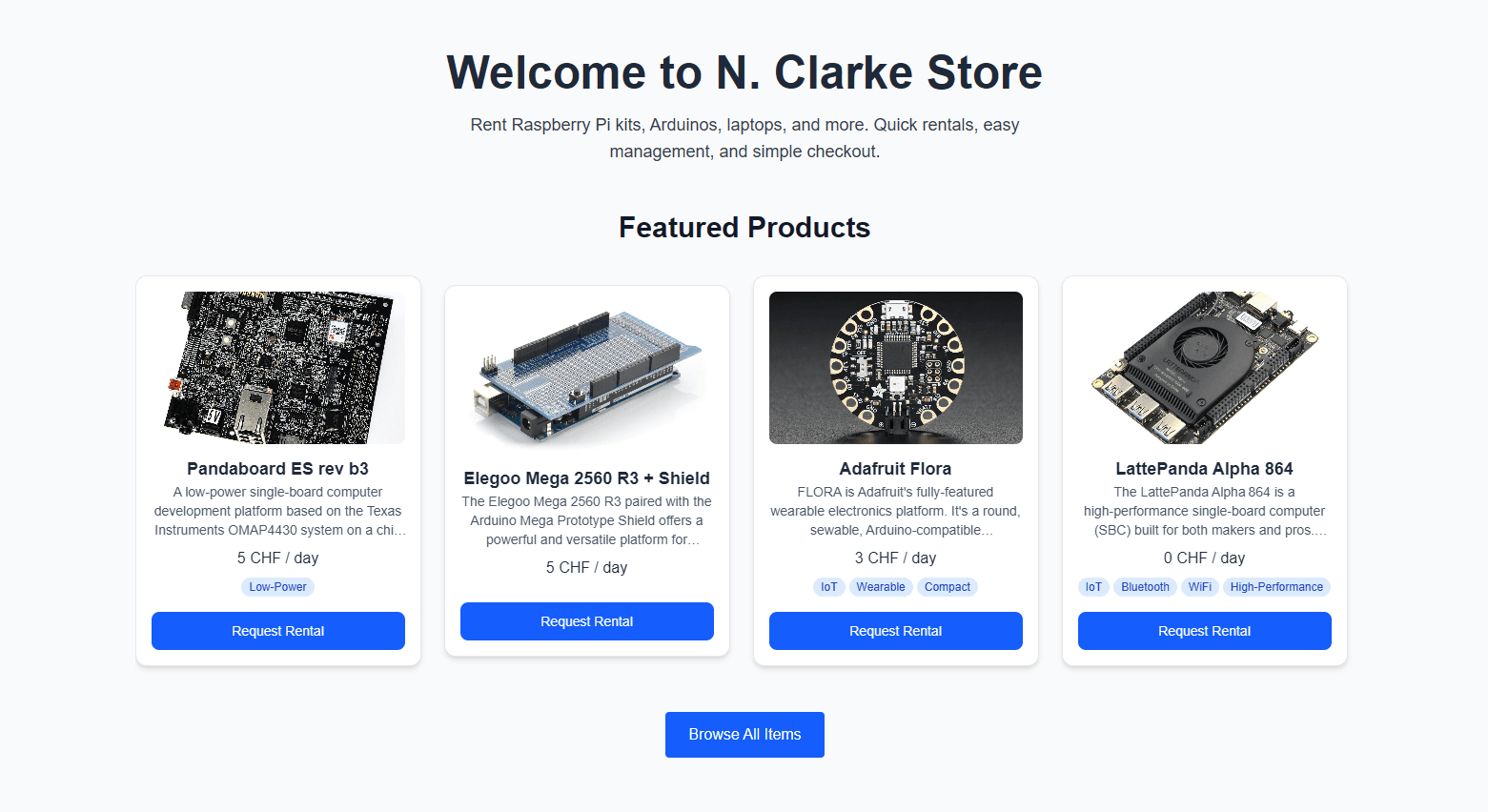
Hardware Rental Website ( WIP )

Hardware Rental Website ( WIP )
A website built to facilitate short-term hardware rentals in the Geneva Area of Switzerland
AI + Compassion Global Forum Website

AI + Compassion Global Forum Website
An event site created in collaboration with Diana Nguyen
